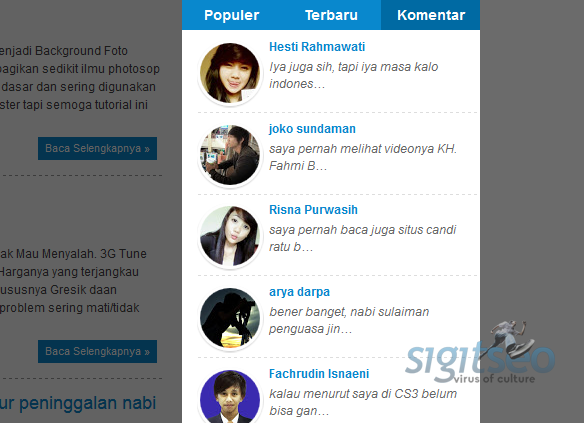
Menampilkan/Menambahkan Recent comment pada sidebar blogger atau mungkin juga Widget Komentar Terbaru dengan Gambar Avatar Bulat. Widget Komentar Terbaru? mungkin widget ini sebagian dari blogger membutuhkanya entah untuk kepentingan tertentu, dekorasi dan semacamnya. anda juga dapat merubah default avatar pada widget ini. langsung saja berikut Widget Komentar Terbaru dengan Gambar Avatar.
Cara Menambahkannya:
1. Pergi ke Dasbor Blogger - Tata Letak - Tambah Gadget - Html/Javascript.2. Masukkan kode di bawah ini:
<style type="text/css">
ul.w2b_recent_comments {
list-style: none;
margin: 0;
padding: 0;
}
.w2b_recent_comments li {
background: none !important;
margin: 0 0 6px !important;
padding: 0 0 6px 0 !important;
display: block;
clear: both;
overflow: hidden;
list-style: none;
}
.w2b_recent_comments li .avatarImage {
padding: 3px;
background: #fefefe;
-webkit-box-shadow: 0 1px 1px #ccc;
-moz-box-shadow: 0 1px 1px #ccc;
box-shadow: 0 1px 1px #ccc;
float: left;
margin: 0 6px 0 0;
position: relative;
overflow: hidden;
}
.avatarRound {
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
}
.w2b_recent_comments li img {
padding: 0px;
position: relative;
overflow: hidden;
display: block;
}
.w2b_recent_comments li span {
margin-top: 4px;
color: #666;
display: block;
font-size: 12px;
font-style: italic;
line-height: 1.4;
}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 60,
roundAvatar = true,
characters = 40,
showMorelink = false,
moreLinktext = "More »",
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
//]]>
</script>
<script type="text/javascript" src="http://gemar-html.googlecode.com/svn/trunk/js/widget-komentar-terbaru-dengan-avatar-bulat.js"></script>
<script type="text/javascript" src="http://blog-kamu.blogspot.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=5"></script>
Tambahan:
Ganti Tulisan berwarna merah menjadi alamat blog anda.
Tulisan berwarna biru untuk mengatur jumlah komentar yang ditampilkan. (perhatikan! Ada 2 tulisan yang berwarna biru)
Tulisan berwarna orange untuk mengatur besar avatar yang ditampilkan.Anda juga bisa merubah avatar bulat menjadi oval/persegi dengan merubah kode:
.avatarRound {diatas.
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
3. Simpan dan Lihat hasilnya.
Ok! singkat saja tutorial kali ini tentang Widget Komentar Terbaru dengan Avatar. semoga bermanfaat! apabila ada pertanyaan silahkan berkomentar, terimakasih...


0 komentar
Posting Komentar