Cara mudah modifikasi/edit template blog dengan Photoshop. sebagai seorang blogger memodif tampilan blog adalah inisiatif, ciri has dan daya tarik tersendiri dalam menyambut pengunjung, sebagian besar blogger pasti mengotak-atik template yang dipakainya dengan alasan tertentu.
Tidak harus menguasai bahasa HTML untuk bisa memodif template blog sendiri. paling tidak kita paham maksut dan fungsinya. karena itu cara berikut tepat sekali bagi pemula yang belum banyak paham dengan script html pada template namun sebelum itu wajib seorang blogger mengenal elemen template dari web/blog. dibawah ini contoh elemen blog standar yang sering dipakai seorang blogger.
Banyak sekali cara memodif template blog, namun pada kali ini saya membagikan cara dasar dan unik mengedit tampilan blog dengan Photoshop. Cara ini tepat sekali bagi pemula yang belum banyak paham dengan script html pada template. karena dari sini kita bisa belajar sedikit demi sedikit.
Memodif tampilan blog selain tata letak adalah warna. mungkin merubah warna adalah hal yang mudah bagi kebanyakan blogger namun dari hal sederhana ini segalanya dapat dimulai. tidak detil yang saya sampaikan kali ini, langsung saja kita ke TKP!
2. Print Screen pada tab blog yang akan kita edit dengan menggunakan Ctrl+PrtSC pada keyboard
3. Buka Photoshop > Buat Projek baru dengan (File>New/Ctrl+N) > kemudian klik OK > kemudian PASTE (Ctrl + V).
Setelah persiapan sudah ok, kita bisa melakukan tahapan seperti berikut:
Kemudian kita mengganti kode semula denga kode warna yang kita inginkan, untuk menentukan warna kita juga Bisa memanfaatkan dari Photoshop (Color Picker).
Ulangi tahap diatas untuk elemen lainya yang hendak kita modif.
Contoh kode warna standar: #123456, #09bfj4, #434343, #2222 dsb.
Kode warna 3 Digit: #123, #fff, #169 dsb. Kode 3 digit merupakan singkatan dari 6 digit kembar yang sebenarnya bisa diartikan sebagai berikut:
#112233 menjadi #123
#ffffff menjadi #fff
#116699 menjadi #169
#RRGGBB menjadi #RGB
Kode warna 3 huruf ini dikenal juga dengan sebutan kode warna RGB (red, green, blue) yang mana dalam pemakaian kodenya menggunakan kalkulasi angka 0,1,2,3,4,5,6,7,8,9. dan hurup a,b,c,d,e,f.
Jika kode yang kita cari tidak ada mungkin saja kode yang tersebut hanya 3 digit dalam template, jika kita mencari #DDDDDD dan hasilnya tidak ada, maka ganti pencarian dengan #DDD saja.
OK! itulah tadi ulasan saya tentang Cara Cepat Modifikasi Template dengan Photoshop. semoga bermanfaat dan dapat membantu! happy blogging.
Tidak harus menguasai bahasa HTML untuk bisa memodif template blog sendiri. paling tidak kita paham maksut dan fungsinya. karena itu cara berikut tepat sekali bagi pemula yang belum banyak paham dengan script html pada template namun sebelum itu wajib seorang blogger mengenal elemen template dari web/blog. dibawah ini contoh elemen blog standar yang sering dipakai seorang blogger.
Cara Cepat dan Mudah Modifikasi Template dengan Photoshop
Banyak sekali cara memodif template blog, namun pada kali ini saya membagikan cara dasar dan unik mengedit tampilan blog dengan Photoshop. Cara ini tepat sekali bagi pemula yang belum banyak paham dengan script html pada template. karena dari sini kita bisa belajar sedikit demi sedikit.
Memodif tampilan blog selain tata letak adalah warna. mungkin merubah warna adalah hal yang mudah bagi kebanyakan blogger namun dari hal sederhana ini segalanya dapat dimulai. tidak detil yang saya sampaikan kali ini, langsung saja kita ke TKP!
Langkah Pertama Masuk Dasbor Blogger
Masuk dasbor blogger, kemudian klik menu Template > Edit HTMLKemudian siapkan beberapa langkah dibawah ini!
1. Buka Photoshop2. Print Screen pada tab blog yang akan kita edit dengan menggunakan Ctrl+PrtSC pada keyboard
3. Buka Photoshop > Buat Projek baru dengan (File>New/Ctrl+N) > kemudian klik OK > kemudian PASTE (Ctrl + V).
Langkah ketiga | Cara Modifikasi Template dengan Photoshop
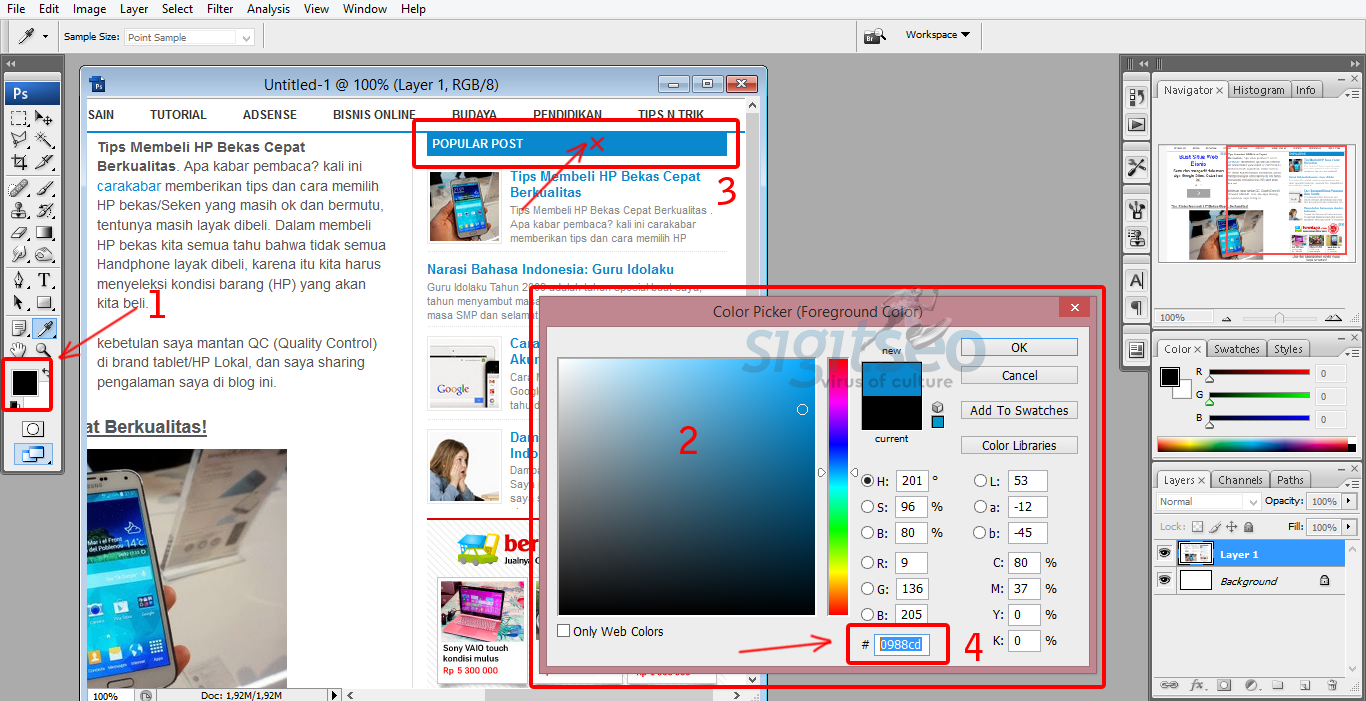
- Klik Color Picker (Gambar 1), akan muncul tampilan seperti Gambar 2
- Klik pada bagian yang akan kita modif/edit (Gambar 3). pada Gambar 3 saya mengklik warna pada sidebar. dan akan muncul Kode warna (Gambar 4).
- Copy Kode warna tersebut. pada contoh kali ini saya menggunakan kode #0988cd.
Lihat Gambar dibawah!
Langkah berikutnya | Mengaplikasikan
Setelah kita mendapatkan kode kita cari kode tersebut dalam script HTML, ketik Ctrl+F untuk mencari, Pastekan pada kolom kemudian ENTER. Anda akan langsung diarahkan menuju target sasaran. jika kode warna tersebut terdapat beberapa letak, tekan enter beberapa kali hingga anda menemui target sasaran (Contoh pada tutorial kali ini saya menggunakan Sidebar). Lihat Gambar dibawah!Kemudian kita mengganti kode semula denga kode warna yang kita inginkan, untuk menentukan warna kita juga Bisa memanfaatkan dari Photoshop (Color Picker).
Ulangi tahap diatas untuk elemen lainya yang hendak kita modif.
Dari cara diatas kita tidak perlu repot mencari dengan menggunakan roll mouse. cara ini lebih instan dan akurat. hanya saja kita lebih afdholnya mengenal elemen templates seperti yang sudah saya bahas diatas.
P E N T I N G !!!!
Tidak semua kode warna dalam template berjumlah 6 digit nomor. ada yang hanya 3 digit.Contoh kode warna standar: #123456, #09bfj4, #434343, #2222 dsb.
Kode warna 3 Digit: #123, #fff, #169 dsb. Kode 3 digit merupakan singkatan dari 6 digit kembar yang sebenarnya bisa diartikan sebagai berikut:
#112233 menjadi #123
#ffffff menjadi #fff
#116699 menjadi #169
#RRGGBB menjadi #RGB
Kode warna 3 huruf ini dikenal juga dengan sebutan kode warna RGB (red, green, blue) yang mana dalam pemakaian kodenya menggunakan kalkulasi angka 0,1,2,3,4,5,6,7,8,9. dan hurup a,b,c,d,e,f.
Jika kode yang kita cari tidak ada mungkin saja kode yang tersebut hanya 3 digit dalam template, jika kita mencari #DDDDDD dan hasilnya tidak ada, maka ganti pencarian dengan #DDD saja.
OK! itulah tadi ulasan saya tentang Cara Cepat Modifikasi Template dengan Photoshop. semoga bermanfaat dan dapat membantu! happy blogging.








ini untuk mengganti warna yang ada di template blog kita ya mas. makasih tutorialnya & salam kenal balik..
BalasHapussama-sama, iya pada dasarnya buat modif warna, namun bisa dikembangkan, terimakasih sudah berkunjung
Hapusnimbrung disini ya.
Hapusjadi pengembangannya bisa ke laman dan home page secara keseluruhannya bisa di edit pake photoshop ya kang..ilmu banget nih.
ulangi lagi bacanya ah
saya jika hanya mengedit tampilan blogger bisanya cukup dari enspeck element
BalasHapusnah itu jg akurat, saya jg lumayan sering menggunakanya
Hapusbusett saya punyeng bacanya gak haha maklum saya kurang faham model ginian wkwkwk :D
BalasHapusHehe iya memang agak aneh dan ribet sepertinya, tp kalo uda terbiasa bisa cepat dan mudah loh.. dan dari sini jg awal saya belajar bahasa HTML.
Hapuswihhh kereennnn :) okeee lah saya bakal sering main kesini agar jadi ahli di bidang HTML hehe owhhh iyaa saya izin Follow yah gan :)
Hapusok, saya jg follback deh
HapusDulu jaman jadul desain web jg pake Photoshop, jd isinya gambar semua mangkanya berat, sekarang lebih modern hanya menggunakan script HTML uda kebentuk gambar, dan saya rasa ini fungsi tercepat kalo mau ngambil sample warna dr web lain..
BalasHapusemm,,,, ternyata ilmu di photosop dapat di implementasikan ke blog ya mas.
BalasHapustapi harus menguasai photosop dulu.
gak harus nguasain photoshop kok, cuma main color pixer saja..
Hapusemm,,,, gitu ya mas. kalo cuma itu termasuk ilmu dasar phostop ya mas
Hapusmantep mas,,sangat berguna sekali informasinya
BalasHapusdengan begini para blogger akan lebih mantep ketika ingin mendesain blog nya :)
Amiin
Hapusdengan begitu proses penyesuaian warna bisa seperti yang kita inginkan ya Mas, dan prosesnyapun terbilang cepat
BalasHapusberarti cara mengganti warna-warna nya gitu ya mas... :)
BalasHapuskirain saya mengedit template secara keseluruhan mas, dari mulai menu navigasi bread crumbs atau menu2 yang lain. Hehe namun ini adalah sebuah ilmu.. semoga nantinya bisa dikembangkan.
BalasHapuspada dasarnya cara ini memang pd warna, contoh saja kita pengen blog kita berwarna biru facebook, saya rasa dg cr ini paling cepat dan akurat, untuk hal yang lain bisa dikembangkan sendiri deh dgn belajar dn memahami bhs html, css dan javascriptnya, sukses
Hapus